Coupons Usability Upgrade
Improving the usability of Incentives features to mitigate churn as we move to self-service
Project Background
Challenge: As part of a company-wide initiative to drive self-service feature adoption, increase the self-service usage of existing coupons features.
Solution: We approached this challenge by executing a series of sub-projects that built upon one another to improve discoverability and understandability of existing coupons features in order to facilitate true self-service experiences for our users, as well as mitigate the risk of users churning because of friction-ful aspects of these features.
Case study below.
My Role & The Team
Me: User Research, UX & UI Design Lead
The Team: Product Manager, Engineering Lead, 3 Engineers, Content Strategist, Product Marketing Manager, Junior Product Designer, Stakeholders
Timeline
7 months (December 2020 - June 2021) + ongoing work
Approach
Discovery
Analysis & Insights
Prioritization & Scope Definition
Ideation
Prototype > Test > Iterate
Iterative + Incremental Releases
Discovery
As a new team that formed in December 2020, we inherited a suggested roadmap from product leadership that listed the top priority project as “Rehouse Coupons”. The starting hypothesis was that most external users weren’t aware that there was a place in the UI they could go to in order to complete basic coupons-related tasks they needed to do. If we simply moved those features somewhere else in the UI, many more people would naturally start using those features on their own and we could improve self-service adoption, which was a top business priority for the company.
This seemed like a potentially good idea, but had little data to back it up. Before moving forward with this work, I wanted to validate that there was data to back up assumptions about user behavior around coupons features, as well as a real user need for making changes to these features (in addition to the business need of increasing self-service).
User Research
I led research planning sessions with my product manager and product marketing manager to create a user research plan that incorporated user interviews as well as usability testing of the current state. We conducted 12 moderated calls with internal and external users and invited engineers and other stakeholders on the team to listen in to help build our shared user empathy.
Research Goals:
Understand how our clients think about Coupons in the context of the Attentive platform
Identify pain points with the existing coupons features of the platform
Understand what coupons-related information is most valuable for our clients to see
After completing all of our research sessions, I led the team in an affinity mapping and MuSCoW prioritization exercise to synthesize our findings.
Key Findings:
Validated coupons discoverability problem. Despite broad functionality available in the UI, CSMs tend to take on the bulk of Coupons tasks because clients view Coupons as difficult to find and somewhat disconnected from the rest of their workflows.
Our terminology doesn’t resonate. All of the clients we spoke to use different terminology when they talk about 'Incentives.' Most don't use 'Coupons,' so we would like to explore if there are content improvements we can make to better meet client needs.
Many points of friction in current flow. We uncovered several usability issues which add friction to clients' workflows. By making small changes to the UX/UI of Coupons, we believe we can provide big value payoffs to our clients and make their experience smoother, thereby driving better self-service adoption.
Competitor Analyses
I analyzed competitors’ incentives feature sets, focusing on what features they did and did not support, information architecture, language choices, and overall usability. In parallel, my product marketing manager conducted a market analyses and developed a positioning strategy for Incentives.
Current State Analysis
I mapped out current user flows, conducted a UX teardown based on Nielsen / Norman heuristics, and watched many, many videos on Fullstory to better understand what was going on with these features and what sorts of challenges our users were encountering. This was also super helpful for my cross-functional collaborators to quickly level up their understanding of how users interacted with our features, as well as provide visual aids to folks outside the team to whom we had to explain our work.
User flow for coupons tasks
Empathy-building Assets
As a new team, we were pretty much starting from scratch in terms of both our understanding and our documentation. To help crystallize understandings we gleaned from research, I created illustrative assets that I used in discussions and workshops with my team to ensure alignment, including user personas, user journey maps, user flow diagrams, and Jobs To Be Done maps.
Scope Negotiations Discussions
Based on insights from discovery research, I worked closely with my cross-functional leads to define the scope of this initiative. Our approach was to break the overall initiative into several smaller projects that would allow us to deliver value to market more quickly, as well as provide quick-win projects for new engineers to take on in order to build up momentum toward larger releases.
Project Breakdown:
Reduce friction with current flow, specifically addressing:
Auto-apply link confusion
Connected creatives list frustration
Terminology update
Improve coupons discoverability
Although each of these projects could take up its own case study, I’ll provide a brief overview of their problems and solutions below. For each project, I tailored the research and design process to meet its specific goal, but I included aspects of research, co-designing and testing in all of them.
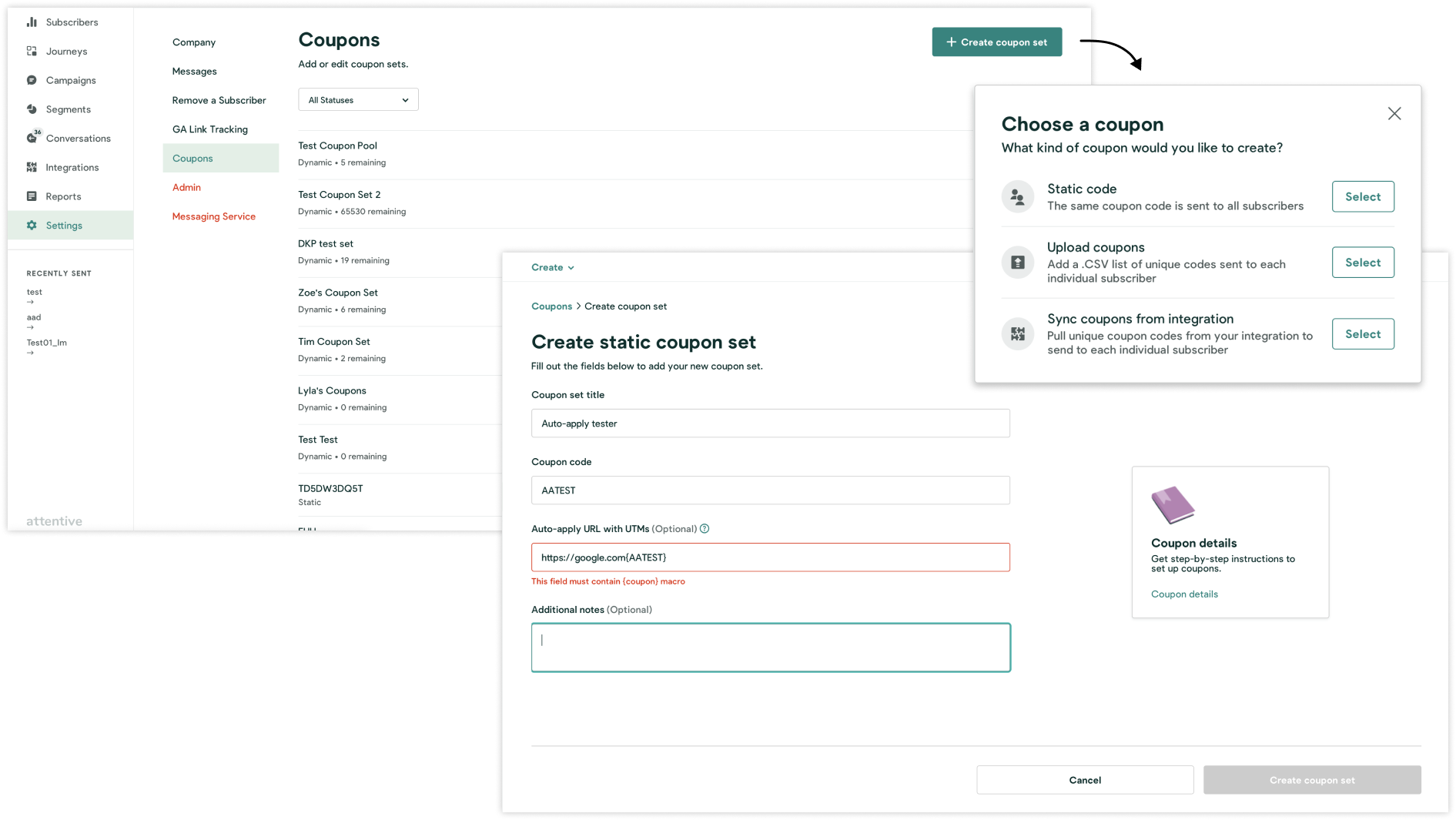
1.1 Auto-apply link confusion
Make it easier for clients to add an auto-apply link to their coupon so that they can complete their coupons tasks more quickly and have a more positive experience using coupons.
Problem
The auto-apply URL field in the Coupons create/edit form is confusing and causes friction for clients to be able to complete their desired actions. Based on feedback during user shadowing and observed behavior in fullstory, we know that most clients don't understand how to correctly complete this field on the first try, and often take 5 or more tries to successfully fill it out.
Solution
We broke the “auto-apply URL” field into more logical sub-fields, and updated the language of the fields, placeholder text, error text, and helper text to be more human. Additionally, we pre-populated as many of the fields as we could with information we already had from user inputs elsewhere in our platform.
Notable Mentions
Constraint: No new functionality could be added to this feature
Partnership: Working closely with content strategy was key to uncovering the best ways to inform, educate and guide users through the content in these form fields.
Rapid Testing: We did several rounds of lightweight concept testing of different layout and content options for this feature, as well as a survey to clients to validate our content decisions.
Early Design Explorations
Design Evolution
Final Designs
1.2 Connected creatives list frustration
Reduce cognitive load, increase understandability, and enable scalability with they way we represent where a coupon is being used.
Problem
Although some users identified the Connected Creatives list as useful, a majority of users (internal and external) that we spoke to expressed pain points with the current implementation, ranging from confusion about its purpose and usage, to being distressed when seeing it.
Solution
We traded out the infinite list UI for a fixed height table, which means that users will always be able to see and access the rest of the form below the table, and won’t have to view too many items at once. Each item in the table now also shows a status, giving helpful structure and ordering to the information. Additionally, this design can scale as new products are added to the platform by adding more tabs for each new product.
Notable Mentions
Mentorship: For this project, we had a junior product designer join our team. I served as design lead and worked closely with her through the design process.
Rapid Testing: We did several rounds of lightweight concept testing of different layout and content options for this feature, as well as a survey to clients to validate our content decisions.
Early Design Explorations
Design Evolution*
*The screens shown below were created by a junior product designer whom I mentored and supported as the design lead on this project.
Final Designs
2.0 Terminology Update
Redesigning content across all Incentives features to meet users where they are, improve scalability, and deliver more consistent experiences.
Problem
During user research, it became clear that the terminology we were using to describe Incentives features (i.e. “coupons” and “coupon sets” did not resonate with most of our users, and was inconsistent throughout the platform, which created confusion. Additionally, the terms we were using were limited to a narrow set of use cases which did not align with our longer term vision.
Solution
We updated terminology across all the platform based on content analysis, user feedback and lots of testing. To make the updates land smoothly, we timed the content changes to launch at the same that we launched the new Offers (F.K.A. Coupons) tab, which included all of the other usability upgrades mentioned in this case study.
Notable Mentions
Collaboration: I led strategic coordination of this project with Content Strategy, UX Research, Engineering, and cross-team stakeholders. Close communication and teamwork were instrumental to the success of this endeavor.
North Star Strategic Planning: In parallel with this project, I worked with my Product Manager to define our Incentives North Star Vision, which helped us consider the impact of content decisions on product strategy and roadmap.

Before

After
3.0 Improve coupons discoverability
Make it easier for clients to find the Coupons page, so that they can start to own more actions as self-service around creating, editing, and managing coupons.
Problem
Clients overwhelmingly relied on Customer Strategy Managers (CSMs) on the Attentive team to fulfill Coupons tasks for them, despite broad self-service functionality available to them in the UI. Based on our research, we believed the main blocker to client adoption of these self-service features was a lack of discoverability for Coupons.
Solution
We changed the Information Architecture by making Coupons a top-level navigation item so that it was easy to see and find (it was previously located under the Setting sub-navigation). Additionally, we redesigned the tab UI to be more user-friendly and consistent with the Attentive design system, and released the usability improvements detailed above to reduce potential client churn when using the updated features as self-service for the first time.
Notable Mentions
End-to-end user experience: In thinking about how we could successfully convert more clients to become self-service users, I paid special attention to places along the user journey where we could provide guidance and education. This meant we focused not only on UI design, but also on content choices, help documentation, and in-product guidance.
Measuring Success: Because “discoverability” proved to be difficult to quantify, I created a testing framework for qualitative and quantitative metrics that my team used to validate whether or not designs worked. We adopted this framework as part of our specs for projects after this as well.
Early Design Explorations
Design Iteration Examples
Releasing the updates
We planned these projects as a way to build momentum as a team, and to that end we worked on and released the smaller projects (1.1 and 1.2) first, monitored their impact, and then released the bigger projects (2.0 and 3.0) in a bundled launch about a month later. By releasing the smaller projects first, we were able to help engineers get acclimated with our codebase and user problems, as well as gauge how sensitive users would be with regard to changing these features.
Impact
These projects received extremely positive feedback from users as well as internal stakeholders. Overall, people found it much easier to complete common coupons-related tasks, and overall found the terminology updates to be more logical and consistent. We also saw the overall adoption of self-service usage rise from 40% to 46% percent in the first month following the launch, meeting our target for increasing self-service adoption.





















